Los iconos están en todas partes, y sobre todo si te dedicas al diseño web.
Además de que en la actualidad, y buscando la máxima perfección en un mundo responsive, hemos de tener en cuenta varios aspectos:
- Que sean formato .svg.
- Con sus diferentes cambios de estado: habilitados, pulsados, inactivos, deshabilitados…
- Que todos sigan la misma línea de estilo pero que sean lo suficientemente diferentes entre sí para no confundir ni retrasar la navegación.
- Evita iconos con muchas líneas o colores ya que ralentizan la recepción del mensaje.
- Ten en cuenta la relación tamaño / dispositivo y encuentra una proporción estándar.
Con un icono representamos en el menor espacio posible funcionalidades más profundas,
de una manera rápida y principalmente visual.
En algunas ocasiones las funciones más básicas podemos sustituirlas eficientemente por un lenguaje iconográfico como font awesome o font elegant. Pero en otros, el icono necesita contar mucho más. Dónde evoca una idea o una emoción, necesitas unos recursos más potentes para poder alcanzar una buena conexión y entendimiento con el visitante.

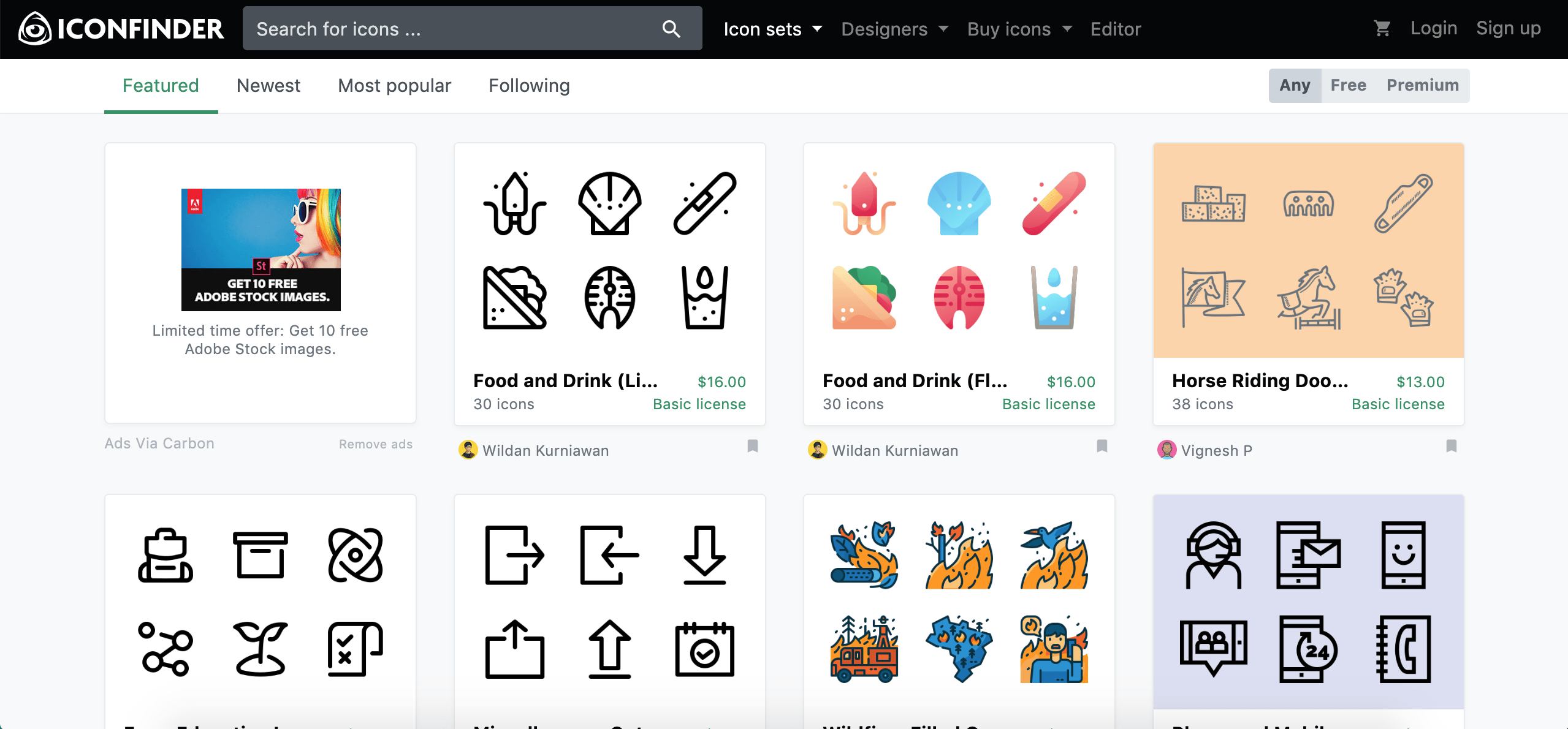
Iconfinder tiene su búsqueda a través de una palabra clave de descripción del icono, y a partir de ahí te devuelve tus opciones, categorizadas por iconos de uso comercial y no, o gratuitos y de pago. También te da la opción de descargar cada icono en diferentes formatos: .svg, .png, .ai, .ico…etc.
Puedes categorizarlo por estilos: solo a línea, estilo glifo, color plano (flat)…
Con la versión Premium puedes pagar una mensualidad y tener acceso a los contenidos premium sin pagar tanto como comprándolos individualmente.

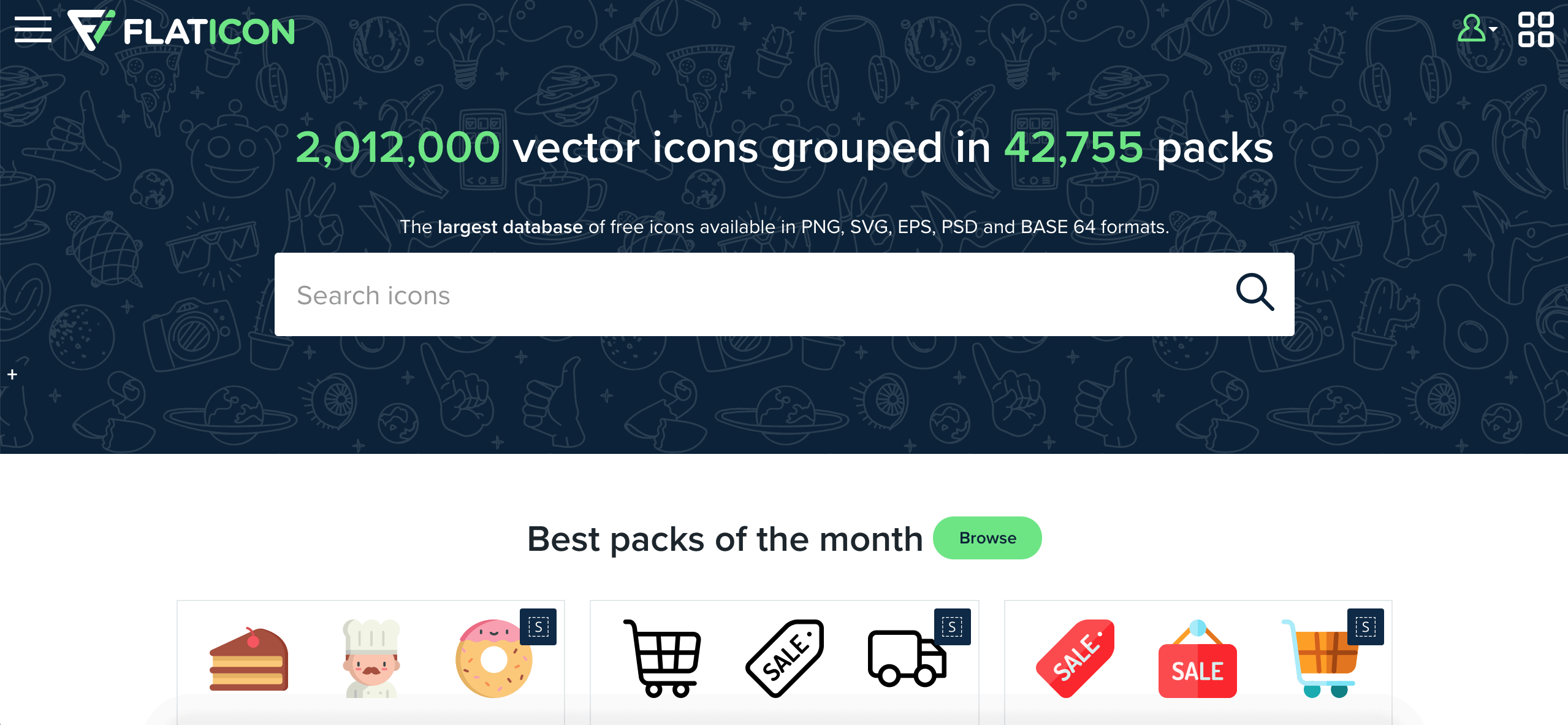
Flaticon para mí es la mejor opción en cuanto a tener un proveedor de iconografía a un precio razonable y con muchas opciones. Pagas 9,99€ al mes y obtienes el uso de todos sus iconos con permiso comercial, sin nombrar al proveedor.
También en esta versión premium puedes editar online los colores del icono, tamaño, posición…y luego descargarlo en el formato que te interese (tiene muchos).
Packs de iconos organizados por temáticas. Y casi cada icono lo tienes en estilo flat y outline.
La versión gratuita está bien pero, al contrario del mal uso que le dan muchos, has de nombrar siempre al autor con su utilización, hay algunos iconos que no podrás descargar, y no puedes hacer la edición avanzada de colores y posición de la que te he hablado antes.